Emulating and Elevating Design
UX/UI
Figma
Nov-Dec ‘23
SYNOPSIS
This projects goal is to emulate the functionalities of the mobile music application "Spotify," along with the addition and reconfiguration of various elements within the application’s existing interface. This emulation process is conducted through the utilization of Figma, a design platform. It entails the meticulous replication and immersive examination of the pre-existing interface and delving into the details beyond what users usually interact with day-to-day. It involves finding current problems or non-existent features at the time of elevating its design by a short design thinking process.
EMPATHIZE
Understanding the needs, motivations, and pain points of the users for whom you're designing. It often entails research, interviews, and observations to gain insights into the user experience.
PROTOTYPE
Develop tangible representations of your ideas. Prototypes can take various forms, from simple sketches to more high-fidelity mockups or even functional prototypes, depending on the needs of the project.
DEFINE
Synthesize the information gathered during the empathize stage to define the core problems and challenges faced by users. This involves framing a problem statement that will guide the rest of the design process.
TEST
Gathering feedback on your prototypes from users. This feedback is used to evaluate the effectiveness of your solutions and identify areas for improvement. Testing often involves iterative cycles of refining prototypes based on user feedback until a satisfactory solution is reached.
IDEATE
Generate a wide range of potential solutions to the problem identified in the define stage. This is a creative phase where brainstorming, sketching, and other ideation techniques are used to explore different possibilities.
IMPLEMENT
Bringing the chosen solution to life. Encompassing the actual development and execution of the design solution, whether it's a product, service, or system. It requires collaboration across various disciplines, including design, engineering, and project management, to ensure that the solution is implemented effectively and efficiently.
These stages are often depicted as a cyclical, or dynamic process, with designers iterating through them multiple times as they refine and improve their designs based on user feedback and new insights.
DESIGN THINKING PROCESS
About Spotify
Spotify is a leading digital music streaming service that provides users with access to an extensive library of songs, podcasts, and other audio content. Launched in 2008, the platform allows subscribers to stream music on-demand, create personalized playlists, and discover new artists and genres.
2006: Spotify was founded in Stockholm, Sweden, by Daniel Ek and Martin Lorentzon with inspiration from a platform called Napster.
2008: The platform officially launched to the public, introducing a new way for users to access music legally through streaming.
2011: Spotify expanded globally, entering the U.S. market and rapidly gaining popularity.
2015: The introduction of personalized playlists such as Discover Weekly and Daily Mixes enhanced user engagement.
2020: Spotify continued to diversify its content by expanding into podcasts, securing exclusive deals with high-profile creators.
Design Goals
User Interface (UI)
Approach: Conduct a comprehensive analysis of Spotify's current UI.
Objective: Identify areas for simplification, clarity, and aesthetic enhancements.
Implementation: Redesign icons, layout, and color schemes for a more intuitive and visually appealing interface.
Personalization
Approach: Examine the effectiveness of current personalization features.
Objective: Provide a more tailored and enjoyable user experience.
Implementation: Expand user preferences options, refine algorithms for more accurate suggestions, and allow users greater control over their personalized playlists.
Navaigation
Approach: Evaluate the navigation flow of the app.
Objective: Streamline user journeys and enhance ease of navigation.
Implementation: Introduce a more user-friendly menu structure and optimize the placement of key features for better accessibility.
Aesthetic Design
Approach: Consider the visual appeal of the app.
Objective: Modernize and refresh the overall design.
Implementation: Introduce new graphic elements, update typography, and refine the overall aesthetic to align with contemporary design trends.
EMULATION
The fist task is to learn to utilize Figma and dive into the functions and design choices of Spotify as it existed at that very moment with loose wireframes, boxes, shapes, labels, etc.
At this point this is where certain functionalities or possible design flaws could be found. Either with formatting, navigation, hierarchy, and such.
This is also where empathy was defined through ethnographic interviewing, user prototyping with the current Spotify layout, and more.
Pain Points & Focus
Current Design
Spotify already has a clean, modern, unique design so it will be hard to add or improve. Using current design elements to design new features should be done.
User Familiarity
Users are accustomed to the current layout and features of Spotify. Any significant changes may confuse or frustrate them, leading to a negative reaction.
Modern Twist
Wanting to change certain design elements to put my own twist on Spotify’s attempt at being a modern application that is clean, accessible, yet easy to navigate.
Adding Features
Adding new elements like a new search option, or accessible ways to find or add new friends to playlists, can expand users’ ability to grow their library.
Problem 1 - Logging in
Some users may not always remember their password, or that the sign in process may be to tedious to do in a timely manner, especially if switching accounts often. And many applications today have quick sign in options that allow users to use facial recognition or other ways to login rather than one email or username and a password.
Solution
Adding the ability to log-in using facial recognition. Enable it upon any login attempt, and always have it enabled afterwards. May be disabled in the settings.
Problem 2 - Don’t Know a Song?
There is no physical way to have Spotify listen to the room around you or even yourself singing into the microphone to find the song you either don’t know the words too, or know the name
Solution
Adding a microphone enabled search section that allows users to speak into the mic or let Spotify listen and suggest the song that sounds most likely to be the song that is attempting to be found.
Problem 3 - Sign Up
Sign-Up has too many screens as commented on by 3 individuals. It is easy to forget or stress if you entered wrong information in the 1st time as there is no confirmation process, nor can you double check unless you go back, increasing time to sign-up
Solution
Condensing the log-in and sign-in screens to one screen per entry. Able to see correct/relevant information and security to repeat information in case if a typo
Problem 4 - Quick add to Playlist
Adding to a playlist may be the most tedious task to complete on Spotify, having to go through several different buttons and confirmations to add 1 song to 1 playlist
Solution
Having a quick “plus” icon that brings up a playlist selection menu that allows users to add a song to one or more playlists at a time.
Problem 5 - Favorites? Where?
Nowhere to customize your homepage on Spotify. All recently played is shown via chronological order, and most listened to which is determined by Spotify Cache.
Solution
With made design elements and a settings button, customize your homepage with your favorite playlists or artists for quick, easy access.
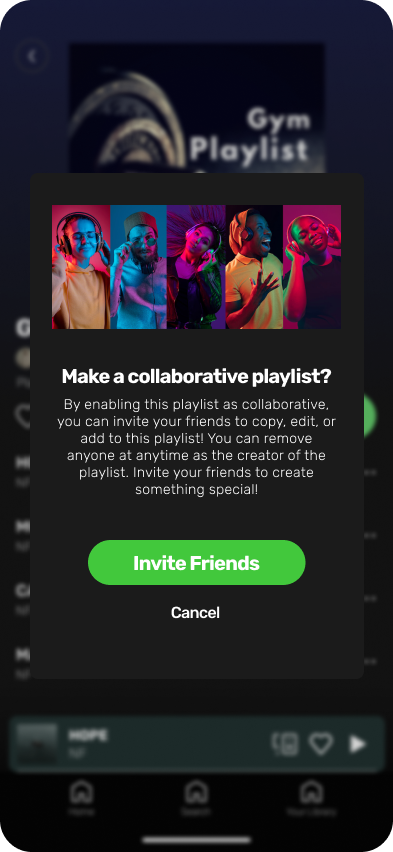
Problem 6 - Collaborative?
Although making playlists accessible to other people is possible, there is no quick option to add a friend to a playlist, allowing them to either view it, copy it, or start to add to it
Solution
Having a quick “plus” icon that brings up a playlist selection menu that allows users to add a song to one or more playlists at a time.
User Feedback
Sound Search
”It is responsive, is there any way for the audio search to give more than 1 option? Adding the likeliness of a match via a percentage?”
Collaborative Playlists
”Is there a similar function to remove people? Is this in the settings for the playlist itself? If so then that makes sense, if not, where would it go? I think it could go in the same menu”
Favorites on Home Page
”The home page is the first thing we see, and I like that there is easy access to edit and add new favorites into the horizontal sliding feature for easy access of what would be the most liked.”
Spotify Itself
”I don’t think Spotify needs a new UI layout, but maybe a new design when it comes to color scheme, maybe have customization colors or even a light mode. The colors on the initial login page work however.”